Raspberry Pi als Webserver mit WordPress
Im Artikel „Raspberry Pi als Webserver mit WordPress“ möchte ich Euch zeigen wie Ihr euren Raspberry Pi als Webserver nutzen könnt. Ich möchte ein LAMP (Linux, Apache, MySQL, PHP) System erstellen und zusätzlich WordPress installieren.
Aufgrund der geringen Hardware kosten und einem niedrigen Energieverbrauch bietet sich der Raspberry Pi an, einen sehr kostengünstigen Webserver einzurichten.
Ihr benötigt:
Softwareliste
- Etcher (Image auf SD Karte schreiben)
- Betriebssystem Raspbian (Lite Variante)
Hardwareliste
- *Raspberry Pi 4 (4GB)
- *Aukru® Micro USB 5V 3A Netzteil (ohne Schalter)
- *SanDisk Extreme, 64GB, UHS3 microSD Karte
Raspberry Pi als Webserver
Inhalt:
- System Vorbereiten
- System updaten
- Apache2 installieren
- MySQL/MariaDB installieren
- PHP installieren
- phpMyAdmin installieren
- FTP einrichten
- Funktion prüfen
- Den Raspberry Pi als Webserver über das Internet verfügbar machen
- WordPress installieren
1. System vorbereiten
Als erstes kopiert Ihr das Raspbian Image (Lite Image) mit dem Programm Etcher auf die SD Karte und verschafft Euch Zugang zu Eurem Raspberry Pi, dazu findet Ihr eine detaillierte Anleitung in meinem Artikel „Raspberry Pi ohne Monitor, Maus und Tastatur betreiben„. Wenn Ihr einen zusätzlichen Monitor zu Verfügung habt, könnt Ihr die Einstellungen auch über die Raspberry Pi Konfiguration einstellen (Befehl: sudo raspi-config).
Wenn Ihr soweit seid, kann es weitergehen.
2. System updaten
Als erstes muss das System auf den neusten Stand gebracht werden. Dazu gebt Ihr folgende Befehle ein.
sudo apt-get update sudo apt-get upgrade
Jetzt kann mit der Installation des Webservers begonnen werden.
3. Apache2 installieren
Der Apache Server ist einer der meist genutzten Webserver im Internet und ist Quelloffen, es entstehen somit keine Kosten für die Nutzung.
Um den Apache2 Webserver zu installieren gebt Ihr folgenden Befehl ein:
sudo apt-get install apache2 -y
Das „-y“ bewirkt, dass alle weiteren Fragen automatisch mit „Yes“ beantwortet werden. Wenn die Installation erfolgreich durchgelaufen ist, könnt Ihr bereits auf den Webserver zugreifen. Gebt einfach die IP Adresse des Raspberry Pi im Browser ein. Jetzt sollte folgendes Bild erscheinen.
4. MySQL/MariaDB installieren
Bei MySQL handelt es sich um eine Datenbank, welche für moderne Webanwendungen benutzt wird. CMS (Content Management Systeme) wie z.B WordPress arbeiten mit einer Datenbank, also ist die Installation für uns ein muss. Um MySQL zu installieren gebt Ihr folgenden Befehl ein:
sudo apt-get install mysql-server mysql-client -y
Nach der Installation von MySQL muss die Konfiguration ausgeführt werden:
sudo mysql_secure_installation

Da bisher kein Passwort vergeben ist, mit Enter bestätigen. Danach sind noch folgende Fragen zu beantworten:
- Set root password? [Y/n]
- hier mit y + Enter um ein neues Passwort zu setzten.
- Remove anonymous users? [Y/n]
- hier entfernen wir die Anonymen User mit y + Enter
- Disallow root login remotely? [Y/n]
- Remove test database and access to it? [Y/n]
- diese Frage beantworten auch wir mit n + Enter
- Reload privilege tables now? [Y/n]
- diese Frage beantworten wir mit y+Enter, damit meine Änderungen direkt aktiv werden.
5. PHP installieren
PHP ist eine Skriptsprache die hauptsächlich zur Erstellung von dynamischen Webseiten und Webanwendungen benutzt wird. Wenn Ihr mit dem Webserver also mehr als nur HTML Code anzeigen lassen wollt, ist auch PHP ein muss.
PHP ist mittlerweile in der Version 7 verfügbar. Mit folgendem Befehl wird PHP installiert:
sudo apt-get install php php-mysql -y
Um nun zu prüfen ob die PHP Installation erfolgreich war und um die PHP Informationen anzeigen zu lassen, erstellt Ihr im Verzeichnis /var/www/html/ eine neue Datei und benennt diese „phpinfo.php“. Das macht Ihr wie folgt:
sudo nano /var/www/html/phpinfo.php
Der Inhalt der Datei sieht folgendermaßen aus:
<?php phpinfo(); ?>
Jetzt muss die Datei noch mit Strg+x, y und Enter abgespeichert werden.
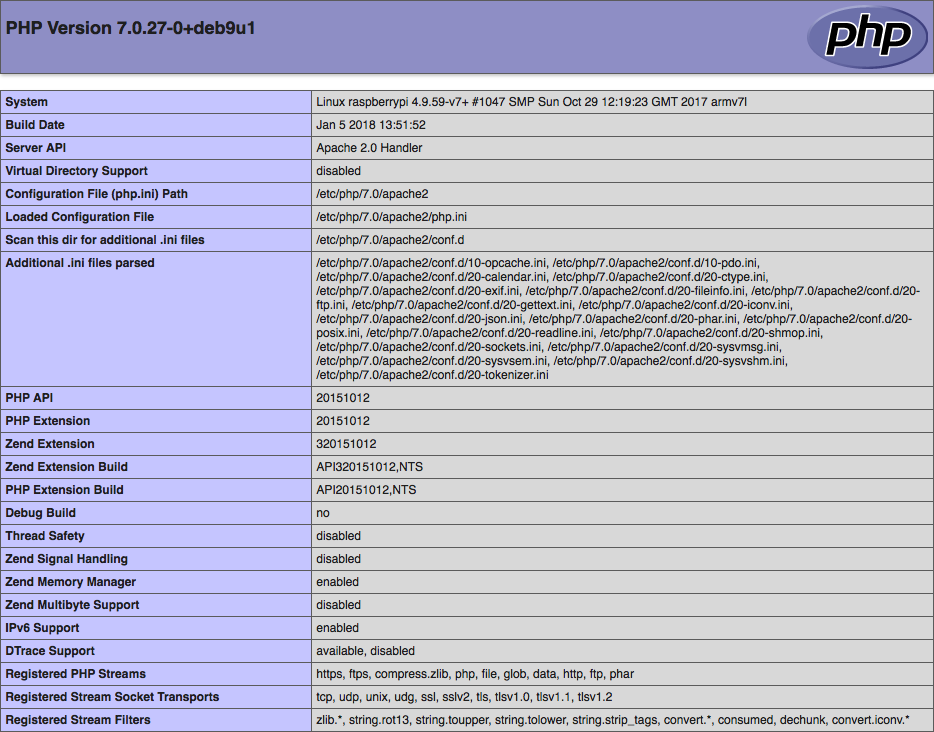
Um die PHP Informationen anzeigen zu lassen, gebt Ihr nun die IP Adresse des Pi in den Browser ein und ruft die gerade erstellte Datei phpinfo.php auf.
Bei mir sieht das so aus: 192.168.178.78/phpinfo.php
Der Aufruf erzeugt folgendes Bild:
6. phpMyAdmin installieren
Zur einfachen Verwaltung der MySQL Datenbank sollte jetzt noch phpMyAdmin installiert werden. Mit dem Tool können einzelne Datenbanken angelegt und Werte in bestimmte Zellen der Datenbank geschrieben werden. Somit ein komfortables Administrations Tool für Datenbanken.
Die Installation wird mit folgendem Befehl gestartet:
sudo apt-get install phpmyadmin -y
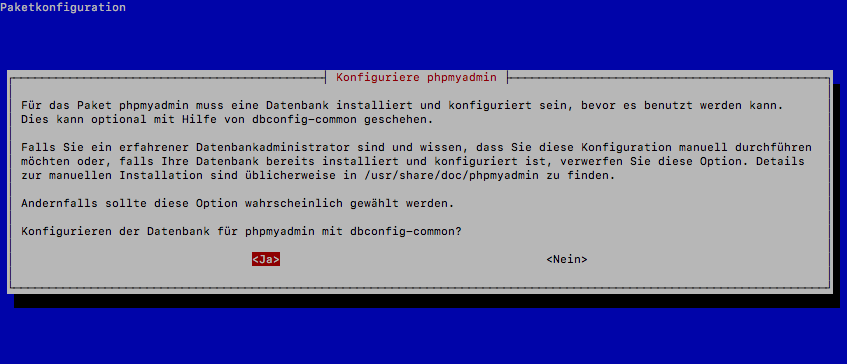
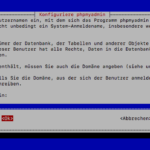
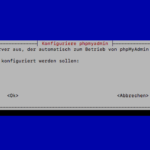
Während der Installation werden einige Fragen gestellt. Wir möchten phpMyAdmin für den Apache2 Webserver konfigurieren. Somit wird das „*“ wird mit der Leertaste gesetzt, dann auf „OK“ und mit Enter bestätigt.

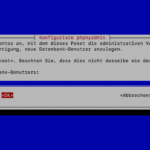
Auch die nächste Frage wird mit „Ja“ beantwortet.

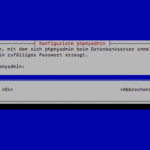
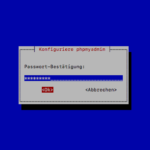
Jetzt wird man aufgefordert ein Passwort zu vergeben. Hier sollte das gleiche Passwort wie bei der MySQL Installation benutzt werden.
Als nächstes muss phpMyAdmin konfiguriert werden. Die Konfiguration startet Ihr mit folgendem Befehl:
sudo dpkg-reconfigure phpmyadmin
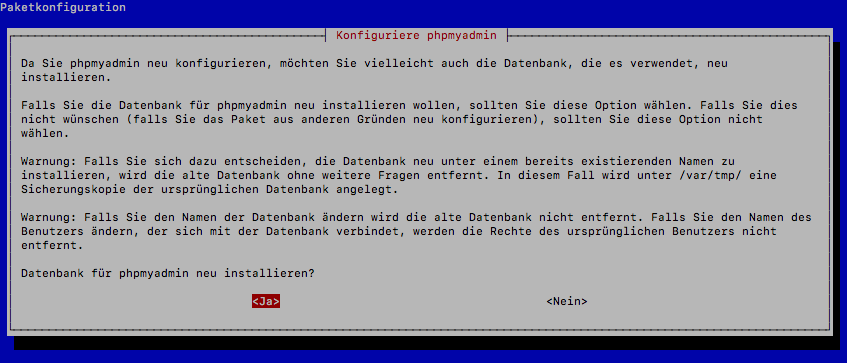
Jetzt werdet Ihr gefragt ob Ihr phpMy Admin neu konfigurieren möchtet. Hier antwortet Ihr mit „Ja“.

Ihr solltet phpMyAdmin wie oben zu sehen ist konfigurieren. Hier die Eingaben pro Screen:
- TCP/IP
- localhost
- 3306
- phpmyadmin
- root@localhost
- Passwort
- Passwort
- root
- apache2
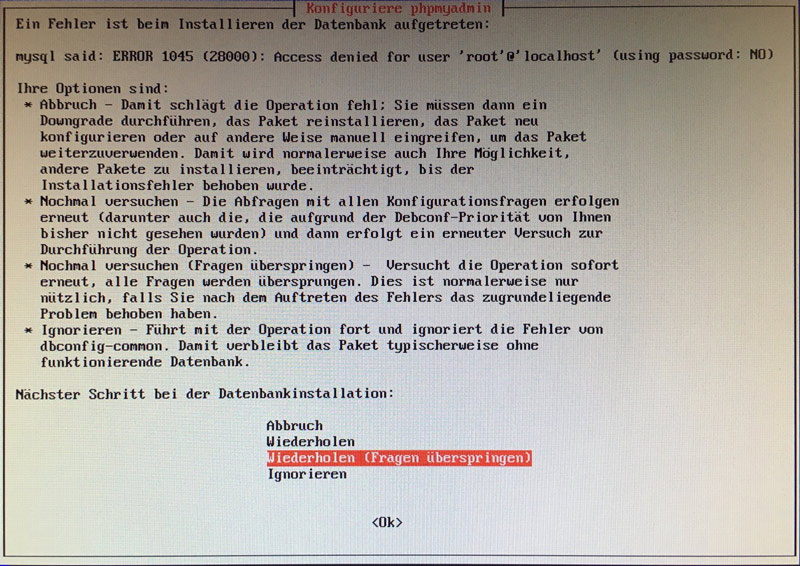
Das ganze endet beim ersten mal mit einem Fehler, hier muss der Schritt noch einmal mit den gleichen Einstellungen wiederholt werden „Wiederholen (Fragen überspringen)“.

Danach läuft alles erfolgreich durch. Jetzt ist es möglich auf phpMyAdmin zuzugreifen und sich einzuloggen.
IP-Adresse/phpmyadmin in den Browser eingeben. Bei mir sieht das dann so aus: 192.168.178.78/phpmyadmin/
Benutzername: root
Passwort: Euer eben vergebenes Passwort
7. FTP einrichten
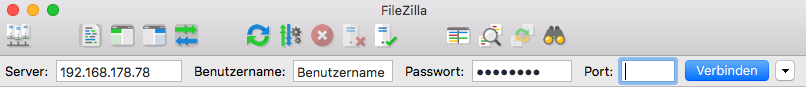
Um komfortabel die Dateien auf den Webserver zu transferieren muss im letzten Schritt der Installation ein FTP Programm (File Transfer Protokoll) auf dem Webserver installiert und konfiguriert werden. Nach der Installation können Dateien bequem mit einem FTP Programm (z.B. FileZilla) von Eurem Rechner auf den Webserver kopiert werden. Das Programm wird mit folgendem Befehl installiert:
sudo apt-get install proftpd -y
Wenn die Installation durchgelaufen ist, muss im nächsten Schritt ein User eingerichtet werden. Es wird ein sogenannter virtueller User angelegt, welcher nur über FTP Dateien hochladen darf und keine weiteren Rechte besitzt, wie z.B. über SSH auf das System zuzugreifen. Um den User anzulegen, muss die Konfigurationsdatei von proftpd erweitert werden. Das macht Ihr mit folgendem Befehl:
sudo nano /etc/proftpd/proftpd.conf
Dann wird folgender Code am Ende des bereits vorhandenen Codes eingefügt.
DefaultRoot ~ AuthOrder mod_auth_file.c mod_auth_unix.c AuthUserFile /etc/proftpd/ftpd.passwd AuthPAM off RequireValidShell off
Jetzt muss die Datei noch mit Strg+x, y und Enter abgespeichert werden. Danach wechselt ihr in das proftpd Verzeichnis mit
cd /etc/proftpd/
und legt mit folgendem Befehl einen neuen Benutzer an. Bei „Benutzername“ Euren gewünschten Benutzernamen verwenden.
sudo ftpasswd --passwd --name Benutzername --uid 33 --gid 33 --home /var/www/ --shell /bin/false
User ID 33 ist die ID des „www-data“ Users, also keine andere ID eintragen. Jetzt müssen dem User noch die Dateirechte vergeben werden. Dazu gebt ihr die folgenden 3 Befehle ein
sudo chmod g+s /var/www sudo chmod 775 /var/www sudo chown -R www-data:www-data /var/www
Der Raspberry Pi als Webserver ist jetzt fertig eingerichtet und muss neu gestartet werden. Dazu folgenden Befehl eingeben:
sudo reboot now
8. Funktion prüfen
Nach dem Neustart des Raspberry Pi, könnt Ihr die Funktion des Webservers wie folgt prüfen (ihr müsst natürlich Eure IP-Adresse benutzen):
- Apache2: 192.168.178.78
- PHP: 192.168.178.78/phpinfo.php
- phpMyAdmin: 192.168.178.78/phpmyadmin
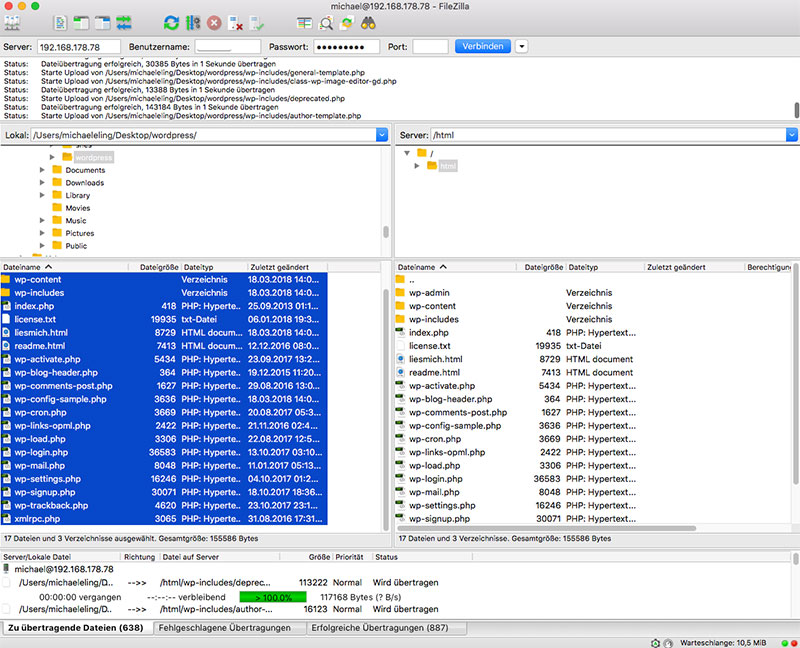
- FTP: FTP Programm runterladen (FileZilla) und die oben konfigurierten Daten eingeben und auf „Verbinden“ klicken.

9. Den Raspberry Pi als Webserver über das Internet verfügbar machen
Der Raspberry Pi ist als Webserver fertig konfiguriert, dennoch kann man nur im eigenen Netzwerk darauf zugreifen. Im nächsten Schritt möchte ich zeigen, wie Ihr euren Webserver auch über das Internet erreichen könnt. In meinem Beispiel zeige ich die Konfiguration über meine Fritz.box. Wenn Ihr einen Router anderer Hersteller benutzt, kann die Anleitung für Euch etwas abweichen. Die Punkte sollten aber im Prinzip ähnlich sein.
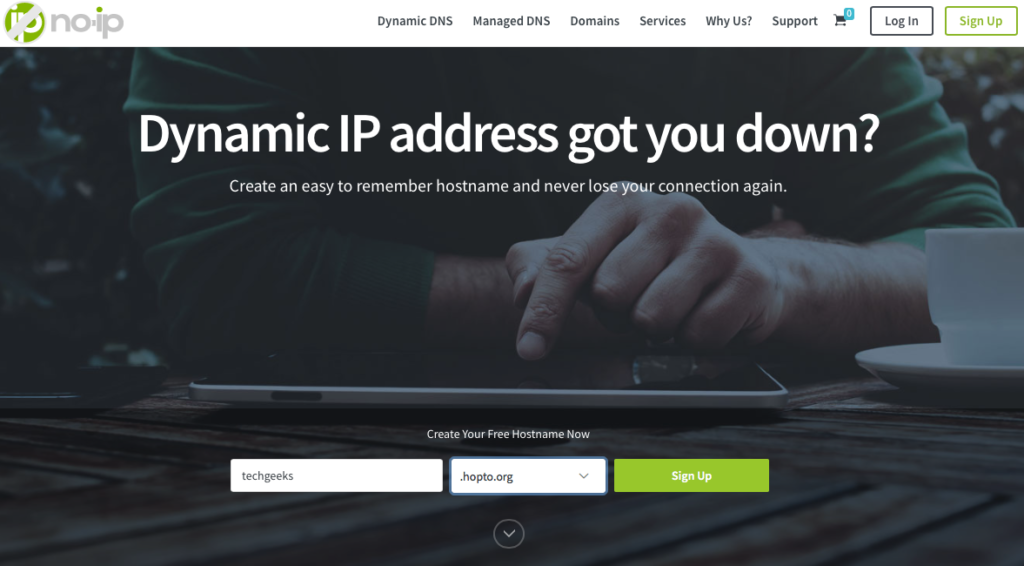
Um den Webserver zu erreichen, ist es nötig die IP Adresse zu kennen. Das Problem ist aber, dass sich die IP Adresse bei den meisten Privatanwendern von Zeit zu Zeit ändert. Somit ändert sich auch die Adresse des Webservers. Um dies zu umgehen existieren sogenannte Dynamische DNS (Domain Name System) Service Anbieter. Diese Services stellen das Bindeglied zwischen der eigenen IP Adresse und der vom Service kostenfrei zur Verfügung gestellten Subdomain dar. Ich benutze den Service noip.com, die Subdomain lautet dann z.B. „DeinName.hopto.org“.

Der Ablauf ist wie folgt:
Wenn vom Internet Service Provider (ISP), z.B. T-Online, eine neue IP vergeben wird, dann sendet der Router diese IP Adresse an den DynDNS Service (z.B. noip.com). Somit ist dann dem DynDNS Anbieter die aktuelle IP Adresse des eigenen Routers bekannt. Wenn jetzt der Webserver über das Internet angesprochen werden soll, gibt man die Subdomain, z.B. DeinName.hopto.org, ein und der DynDNS Service leitet die Anfrage an den eigenen Router weiter. Somit ist es egal, welche IP Adresse der Router gerade hat, weil immer die selbe Adresse „DeinName.hopto.org“ aufgerufen wird. Damit das ganze auch funktioniert, müssen die richtigen Einstellungen sowohl beim DynDNS Service, als auch im Router vorgenommen werden.
Zuerst registriert Ihr Euch auf der Seite des DynDNS Service und wählt einen Hostnamen, z.B. DeinName.hopto.org. Hier vergebt ihr einen Usernamen und ein Passwort.
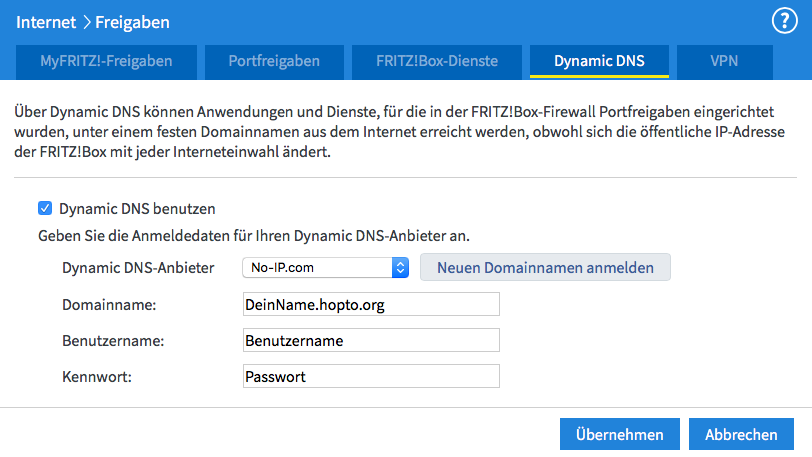
Im nächsten Schritt müssen im Router die Zugangsdaten für den DynDNS Service hinterlegt werden, damit der Router die aktuelle IP Adresse an z.B. noip.com senden kann. Dazu meldet Ihr Euch an Eurem Router an, bei mir ist das die Fritz.box. Im Menü Internet -> Freigaben -> Dynamic DNS müssen die Zugangsdaten hinterlegt werden.

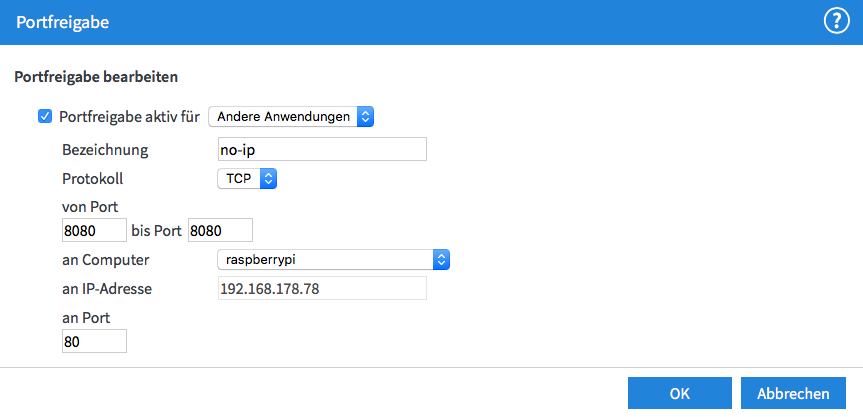
Damit der Router die Anfragen aus dem Internet auch an den Raspberry Pi weiterleitet, ist noch eine Portweiterleitung nötig. Die Portweiterleitung wird im Menüpunkt „Portfreigaben“ erstellt und sollte wie folgt aussehen.

Der Port 8080 wird an den Standardport 80 des Apache Webservers auf dem Raspberry Pi weitergeleitet.
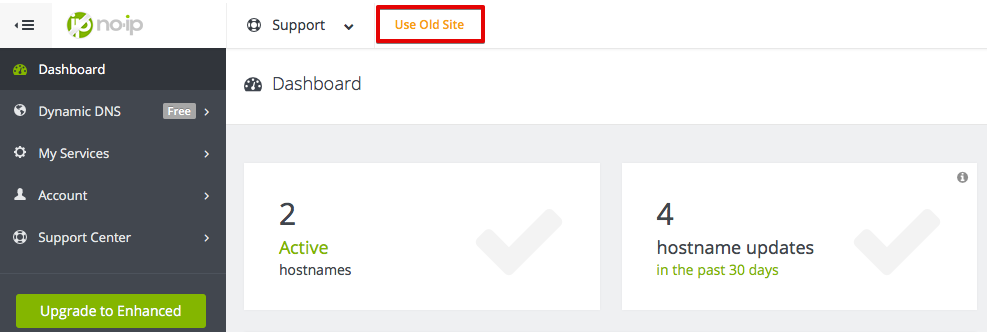
Zuletzt müssen noch die Einstellungen bei noip.com kontrolliert werden. Dazu bei NOIP.com einloggen und oben auf „Use Old Site“ klicken.

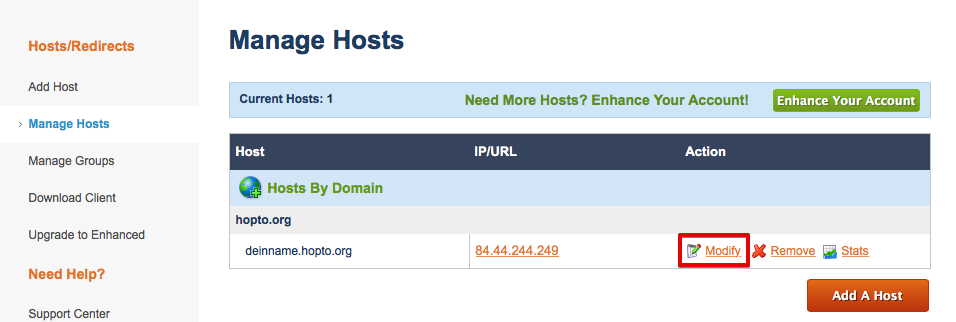
Danach klickt Ihr auf „Modify“ um die Hosteinstellungen zu aktualisieren.

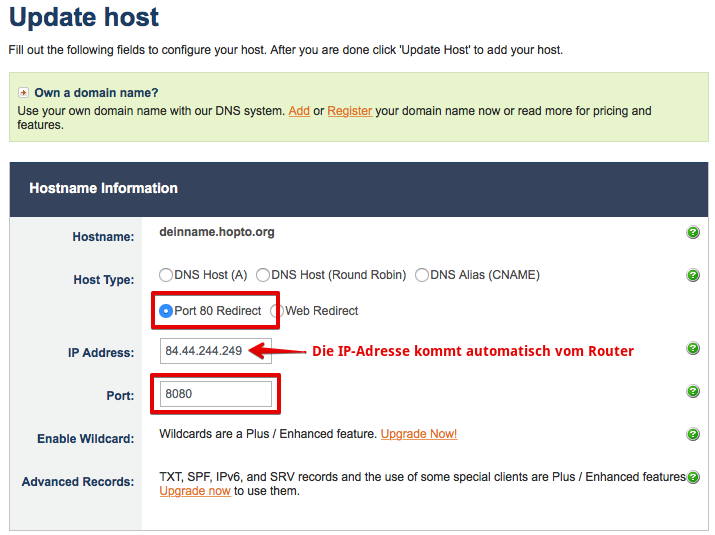
Hier den Punkt „Port 80 Redirect“ anwählen und den Port 8080 eintragen und danach abspeichern.

Wenn alle Einstellungen vorgenommen wurden, sollte Euer Raspberry Pi jetzt über das Internet erreichbar sein und die Apache Startseite anzeigen.
10. WordPress installieren
Im letzten Schritt möchte ich noch WordPress installieren. Die dazu benötigten WordPress Installationsdateien könnt Ihr Euch unter folgendem Link herunterladen: Download WordPress Deutsch
Im nächsten Schritt entpackt Ihr die Dateien und ladet Sie per FTP Programm, z.B. FileZilla, auf Euren Raspberry Pi (siehe Schritt 8). Alle Dateien müssen in das Verzeichnis „html“ kopiert werden. Am besten ist es, wenn Ihr vorher die alte Index.html vom Apache2 löscht oder umbenennt, sonst startet die WordPress Installation nicht.

Wenn alle Dateien kopiert wurden, wechselt Ihr in den Browser und loggt Euch in phpMyAdmin ein, um eine neue Datenbank anzulegen.
- phpMyAdmin: 192.168.178.78/phpmyadmin
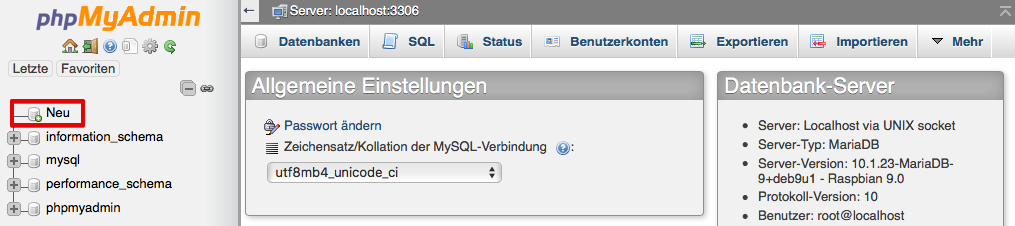
Um eine neue Datenbank anzulegen, klickt Ihr im linken Bereich auf „Neu“.

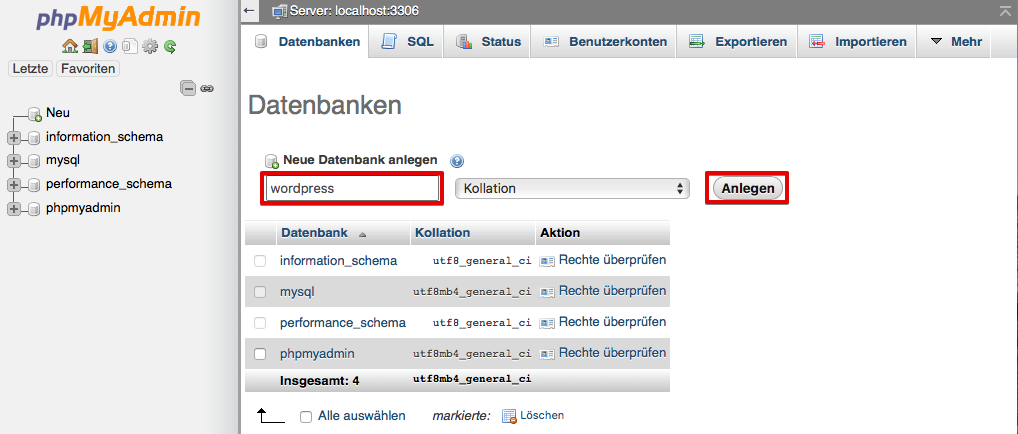
Danach muss ein Datenbankname vergeben werden, z.B. „wordpress“, mit klick auf „Anlegen“ wird die Datenbank erzeugt.


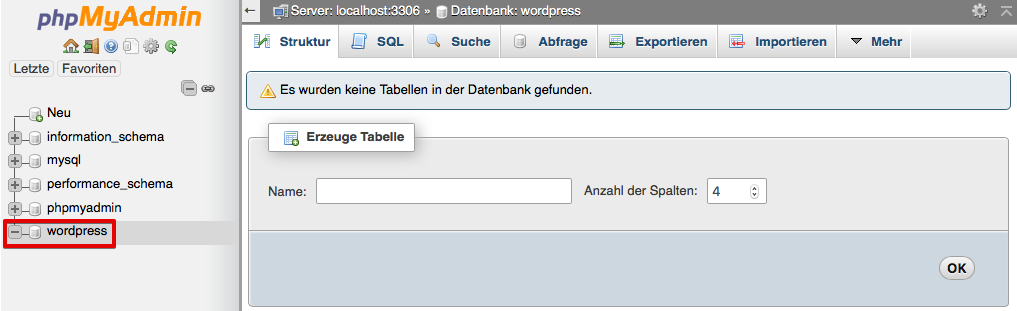
Jetzt sollte die Datenbank im linken Bereich zu sehen sein.
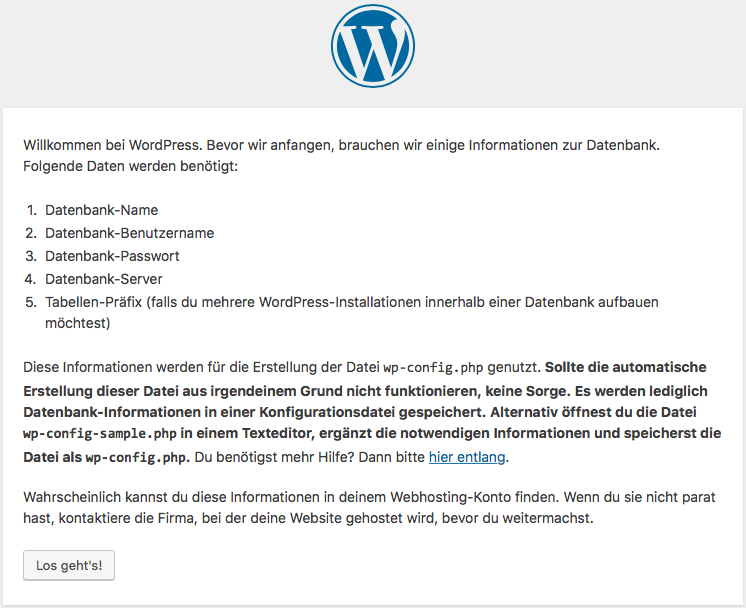
Um mit der Installation von WordPress zu beginnen, ruft Ihr nun die IP Adresse des Raspberry Pi auf. Das Online Installationstool von WordPress sollte erscheinen, mit einem klick auf „Los geht’s“ wird die Installation gestartet.

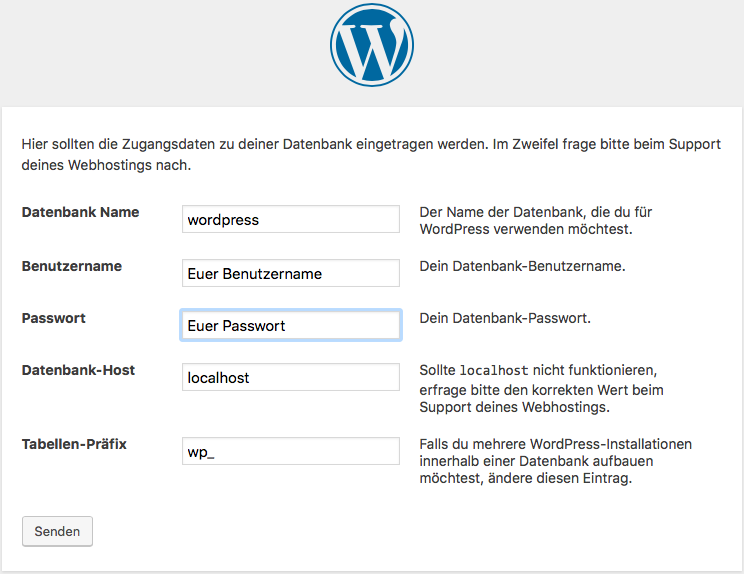
Im nächsten Schritt müssen die Zugangsdaten zur Datenbank eingegeben werden.
- Datenbankname: Hier wird der Name der zuvor in phpMyAdmin angelegten Datenbank eingetragen.
- Benutzername: Der gleiche Name wie bei der Anmeldung an phpMyAdmin.
- Passwort: Das Passwort wie bei der Anmeldung an phpMyAdmin.

Mit dem Klick auf „Senden“, wird die Verbindung zur Datenbank überprüft und es kann im nächsten Schritt mit der Installation begonnen werden.

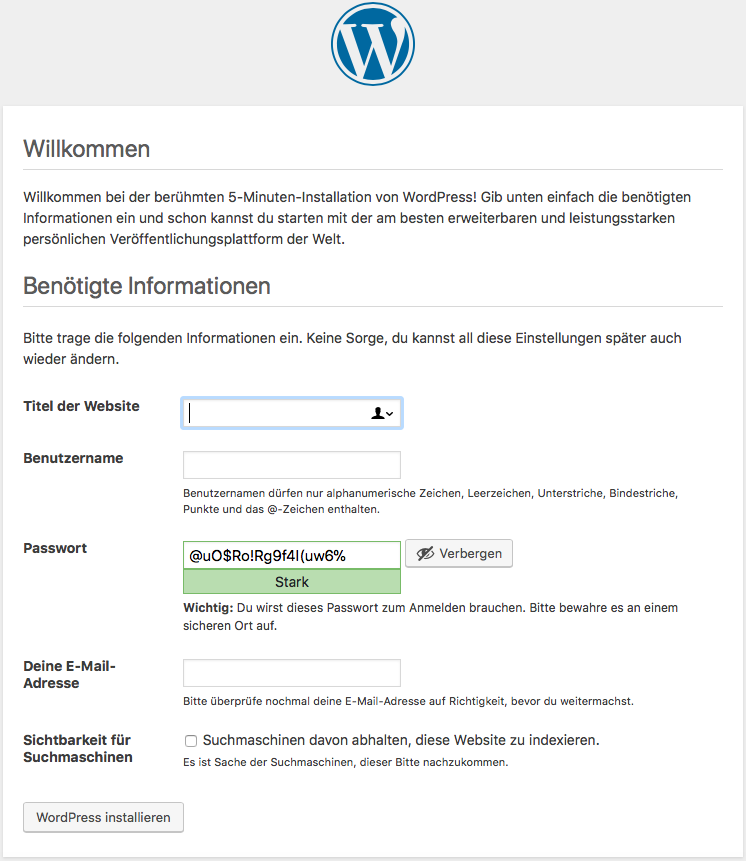
Jetzt noch die weiteren Formulare ausfüllen und die Installation abschließen.


Eure WordPress Webseite ist nun unter Eurer IP Adresse erreichbar. Einfach die IP Adresse im Browser eingeben oder im Backend (IP Adresse/wp-admin/) anmelden um die WordPress Seite zu bearbeiten.
Wenn Ihr die Anleitung durchgearbeitet, habt seid Ihr jetzt Besitzer eines kostenfreien Webservers der von Euch gehostet wird und könnt eine eigene WordPress Seite aufbauen. Als weitere Überlegung könnte man zusätzlich eine TLD (Top Level Domain – www.euer_name.de) registrieren und diese dann an die Dynamische Adresse weiterleiten. TLD’s sind schon für unter 1,- Euro/Monat zu haben.
Ich hoffe, ich konnte Euch mit dieser Anleitung „Raspberry Pi als Webserver“ helfen und bin auf Eure Kommentare und Anregungen gespannt. Gerne könnt Ihr auch auf Facebook der TechGeeks Gruppe beitreten oder meldet Euch bei meinem Newsletter an.
















WordPress habe ich installiert.Dyndns funktioniert.Aber wenn ich die ip (welche?)aufrufe, erscheint nur die apache2 Seite.Da steht dann, daß ich die index.html ersetzen soll.Aber wie und wieso?
Danke für Antworten.
Hallo Leitner,
wenn ich von der IP spreche meine ich die des Raspberry Pi. Möchtest du auch WordPress installieren? Wenn ja musst du alles im „html“ Verzeichnis vorher löschen und dann die WordPress Dateien per FTP hochladen…
Ich hoffe das hilft…
Grüße
Michael
Hallo Michael,
Vorab, herzlichen Dank für diese ausführliche Schritt für Schritt Anleitung. Hat mir sehr geholfen meinen RaspberryPi als Webserver aufzusetzen.
Ab Punkt 10, möchte ich nicht WordPress installieren sondern einen anderen Weg gehen um meine Webseite zu „befüllen“ (zB Siquando). Zudem plane ich mehrere Webseiten auf dem RaspberryPi mit gleicher IP zu betreiben.
Könntest Du netterweise einem blutigen Anfänger schildern wie ich mit 2 Unterordnern von /html je eine Webseite erreichbar mache? Denke den FTP Upload bekomme ich dann hin…
Beispiel: /html/www.domain1.com und /html/www.domain2.com . RaspberryPi IP 192.168.110.80. DNS Hostnamen Verweise mache ich mit einem internen Server .
Besten Dank und viele Grüsse,
mame
Hallo Mame,
wenn Du zwei Webseiten gleichzeitig betreiben möchtest, dann legst Du einfach zwei Unterordner im Ordner /html/ an, wie z.B. /html/webseite1 und /html/webseite2 und kopierst die Installationsdateien in den entsprechenden Ordner Webseite1 und Webseite2. Die Domain http://www.webseite1.de muss dann aber an /html/webseite1/ weiterleiten und die andere Domain natürlich an /html/webseite2/.
Wenn eine Datenbank benötigt wird, legst du pro Webseite eine Datenbank an und gibt diese dann bei der Installation von Siquando an. Ich hoffe das hilft Dir weiter…
Grüße
Michael
Hallo Michael,
Danke für Deine prompte Rückmeldung. Leider funktioniert dies nicht. Zumindest nicht bei mir.
Ich habe zum testen folgendes abgearbeitet:
1. Im /html Verzeichnis die „index.html“ mit meiner HELLO WORLD Datei ersetzt. Aufruf der PI IP 192.168.110.80 führte zum Erfolg
2. Im /html Verzeichnis den Ordner XY angelegt und die gleiche „index.html“ Datei abgelegt. Aufruf PI IP 192.168.110.80/html/xy sowie 192.168.110.80/xy und auch 192.168.110.80/html/xy/index.html oder 192.168.110.80/html/index.html endet mit der HTTP 404 Fehlermeldung. Vermute es muss noch in einer Apache Datei (siehe https://httpd.apache.org/docs/2.2/de/vhosts/name-based.html) etwas angelegt werden, weil ja alle Webseitenaufrufe auf den Port 80 hören. Oder liege ich da falsch?
Wenn dem so wäre, wie kann ich diese Datei bearbeiten? Per FTP komme ich nur ins /html Verzeichnis und nicht „höher“.
Herzlichen Dank für Deine Unterstützung.
Gruss, mame
Hallo Michael, auch ich habe noch eine Frage:
Ich habe alles so installiert wie beschrieben.
Ich will auch mehrere Webseiten laufen lassen.
Also habe ich die Ordnerstruktur
/html/website1
/html/website2 …
Das WordPress ist auch installiert und Portforwarding auch wie hier beschrieben.
Ich komme aus dem Internet auch auf phpmyadmin. Aber wenn ich auf die WordPressseite zugreifen will, kommt die Fehlermeldung
Diese Website ist nicht erreichbar
Die Antwort von xx.xxx.xxxx.xxx hat zu lange gedauert
und ich benutze xxxxxxxxx.no-ip.com/website1 als Adresse.
Aus dem LAN funktioniert alles. Bin ratlos und habe es paar mal schon probiert. Auch mit löschen und neu aufsetzen etc.
Jetzt komme ich von Außen zum wp-admin, aber ich kann weder von außen noch von innen auf eine normale Ansicht zugreifen.
xxxxxxxxx.no-ip.com/website1/wp-admin —> funktioniert von außen
xxxxxxxxx.no-ip.com/website1/ —> funktioniert nicht von außen
xxxxxxxxx.no-ip.com/ —> also den Inhalt zeigt er an von /html, also die ordner website1 und website2
192.168.0.51 (netzwerk) –> also den Inhalt zeigt er an von /html, also die ordner website1 und website2
192.168.0.51/website1 –>Google hat die verbindung abgelehnt.
Hallo,
habe das selbe Problem. Bist du da weiter gekommen?
Hallo Michael,
ich komme leider beim FTP nicht weiter.
wenn ich mit FileZilla auf das freigegebene Verzeichnis zugreifen möchte steht dort ECONNREFUSED-Zugriff durch Server verweigert.
Woran könnte das liegen?
Hab alles mehrfach geprüft und habe auch keinen Rechtschreibfehler drin…
Viele Grüße
frogx
…jetzt hat es funktioniert…
Ich hab den proftpd nochmal mit apt-get purge und autoremove deinstalliert, dann neu installiert.
Jetzt klappts.
Super Anleitung! Danke!
Hallo zusammen,
ich habe das gleiche Problem. Konnte es jedoch nicht lösen.
mit „sudo apt-get purge“ wirft er mir eine Rückmeldung aus, dass kein Paket deinstalliert, installuert oder geupdated wurde, den zweiten Befehl „autoremove“ bräuchte ich nochmal genau – was muss ich genau eingeben oder am raspberry tun, um den Schritt 8 zu wiederholen? Vielen Dank für die Hilfestellung im Voraus! Ansonsten eine echt klasse Anleitung – auch für Laien wie mich. Danke für alles!
Hallo,
eine Tolle Anleitung. Hat auch alles so wie beschrieben geklappt. Toll wäre auch gewesen wenn du zusätzlich SSL Verschlüsselung mit Let’s Encrypt noch mitaufgenommen hättest 🙂
Nochmal großes Lob und vielen Dank!
Danke für die tolle Anleitung!
Bei mir traten Probleme mit der 192.168.178.xx/phpmyadmin/ Seite auf, die Lösung ist scheinbar folgender Befehl:
sudo ln -s /usr/share/phpmyadmin /var/www/html/
Gefunden auf: https://askubuntu.com/questions/387062/how-to-solve-the-phpmyadmin-not-found-issue-after-upgrading-php-and-apache 28.12.2018
Habe einen raspberry gekauft und dank dieser Anweisung installiert. Alles hat perfekt funktioniert.
Ich habe inen laufenden Server in meinem lokalen Netz.
Ein kleines Uups gabe es bei mir beim Schritt 6: Mit der Fehlermeldung der phpmyadmin Installation, da wurden mir nicht die 4 Optionen angezeigt sondern erst nur ein Fehlerbildschirm. Den habe ich mit „ESC“ verlassen, dann wurden mir die 4 Optionen angeboten.
Ich weiß nicht ob dass ein Einzelfall ist, aber vielleicht könnte hier noch ein kurzer Hoinweis in die Anleitung aufgenommen werden.
Oben ist beschrieben, dass es bei der Installation von WP erst nur weiterhin die Meldung von Apache2 erschien.
Das hatt ich auch.
Ich habe die index.html (von Apache2) einfach umbenannt (_index.html), denn WordPress kommt ja mit einer index.php zur Installation daher.
Anschließend meldete sich WP zur Installation.
Alles andere lief bis aufs I Tüpfelchen genau so wie beschrieben.
Danke für diese präzise Anleitung.
Moin,
danke für die super Beschreibung,
eine Anmerkung habe ich aber noch:
Nachdem WordPress die Erst-Installation gestartet hat, wurden viele Fehlermeldungen ausgeworfen:
–> Tabelle konnte nicht erstellt werden!
Ich hab dann ein wenig gegoogelt und gemerkt das die Partition schon voll gelaufen ist, (Das ISO mach nur ca. 1,7 GB)
Ich musste dann mit fdisk die 2. Partition für root vergrößern
das hätte man vorher schon machen können, sonst alles klasse
vielen Dank
Super Beitrag! Vor allem wenn man sieht dass bei Youtube nur veraltete Videos (alte PHP Version) gibt. Tolle Arbeit!
Ich habe noch eine Frage… Soweit läuft mein Server im lokalen Netz einwandfrei und schnell. Sobald ich das aber aus dem Internet besuche (Mobilfunk) wird die Seite kaum geladen! Aus aktuellem Anlass habe ich sogar das Raspi als „Exposed host“ deklariert um FW Probleme zu umgehen. Das hat aber bisher nicht die gewünschte Lösung gebracht. Muss ich beim Port noch irgendwas beachten? Sind eventuell diese Port durch die Internetanbieter begrenzt?
Danke!
Super Anleitung, hat mir sehr geholfen. Damit war es ein Kinderspiel.
Vielleicht solltest du die Umbenennung der index.html noch erwähnen. Denn sonst wird man, nach Upload von Webpress, weiterhin nur auf die apache infoseite weitergeleitet und man kann mit der Installation nicht beginnen. Vielen Dank für die super Anleitung nochmal!
Danke, schon erledigt…
Grüße
Michael
hallo, genau das ist mein Problem ich komme nicht zu Installation von wordpress wenn ich meine ( des raspberry) ip eingebe erscheint Apache ich habe viel ausprobiert aber nicht hat geholfen. aber sonst eine super Anleitung vielen Dank
Hallo Willi,
hast Du vielleicht WordPress in einem Unterordner installiert, wenn ja dann musst di die IP-Adresse/Unterordner eingeben.
Ansonsten lösche ich immer alles im html Ordner, bevor ich die WordPress Dateien Hochlade…
Vielleicht hilft das ja…
Grüße
Michael
Puh, nach gut 27 Stunden hab ich es endlich geschafft mit deiner Anleitung alles zum laufen zu bringen! Danke 🙂 WordPress verhält sich einfach super merkwürdig! Ich musste erst alle mit Hauptdomain einrichten und dann über die Hauptdomain (im internet) WordPress einrichten, damit ich die seite weiter aus dem internet benuten und verwalten kann. Ah und anschauen 🙂 Danke für deine Anleitung!
Danke für die gute Anleitung. Hat alles geklappt, bis auf ein Problem:
Ich kann in WordPress keine Seiten erstellen oder ändern:
Bekomme folgende Fehler:
„Veröffentlichen fehlgeschlagen“ bzw. „Aktualisieren fehlgeschlagen“.
Tolle Sache…
Nach der phpmyadmin Installation kommt immer wieder:
Not Found
The requested URL /phpmyadmin/ was not found on this server:
Apache/2.4.38 (Raspbian) Server at 192.168.188.25 Port 80
Hi zusammen,
ich habe die DynDNS Einstellung erst am Ende gemacht und hatte dann das Problem, dass ich von außen nicht meine Website aufrufen konnte. Nach einer halben Ewigkeit habe ich dann herausgefunden dass in den WordPress Einstellungen noch unter Allgemein meine lokale Heimnetz IP drin stand. Nachdem ich diese auf den Domain Namen angepasst hatte funktionierte auch der Zugriff von außen und die Website ist übers Internet zu erreichen.
Wollte die Info teilen, falls noch jemand das Problem hat.
Hallo zusammen, ich habe folgendes Problem, der proftpd server startet nicht.
Fehlermeldung
Job for proftpd.service failed because the control process exited with error code.
See „systemctl status proftpd.service“ and „journalctl -xe“ for details.
Hat jemand eine Idee wie das Problem behoben werden kann?
Vielen Dank für eure Hilfe
Servus Leute,
ich bin gerade bei schritt 8 und habe ein kleines Problem…
und zwar wird mir bei FileZilla angezeigt, dass ich mich mit dem Server nur über FTP verbinden kann (also ungesichert)… ich wollte jedoch einen Reiseblog starten und werde auf der Anderen Seite der Erdkugel sein, somit finde ich es schon etwas beunruhigend wenn ich die Daten nicht über eine Verschlüsselte Verbindung übertragen kann… ich meine dazu zählen halt auch der Name, Passwort, etc. … gibt es eine Möglichkeit die Verschlüsselung noch zu aktivieren? Wenn ja, wie?
Danke für alle antworten im voraus 😀
MfG
Edit:
Ich habe es geschafft die Verschlüsselung über TLS zu aktivieren.
für Leute die vielleicht auch solche bedenken haben, es wurde hier u.a. erklärt wie dies funktioniert und wie man TLS aktiviert:
http://raspberry.tips/server-2/raspberry-pi-als-ftp-server-betreiben
Vielen Dank. Habe mysql-client/-server mit der mariadb-client-10.0 bzw mariadb-server-10.0 austauschen müssen da das unter sql nicht mehr verfügbar ist, funktioniert. Super anleitung !!!! spitze.